一、静态文件
1.1 概述
静态文件是指在WEB应用中的图像文件、CSS文件、Javascript文件。
1.2 静态文件的配置
settings.py中关于静态文件的配置如下:
STATICFILES_DIRS = [
BASE_DIR , 'static',
]
STATIC_URL = '/static/'
其中:
STATICFILES_DIRS列表用于指定静态文件在服务器的存储位置,如果指定了多个路径,在访问静态文件时将依次进行查找。STATIC_URL是指访问静态文件时要使用的URL
1.3 访问静态文件
访问静态文件时需要以下两步:
第一步:在模板文件中加载static ,语法结构为:
{% load static %}
第二步:访问静态文件,语法结构为:
<link rel="stylesheet" href="{% static 'styles/reset.css' %}">
<img src="{% static 'images/logo.png' %}">
<script src="{% static 'scripts/common.js' %}">
补充:
add过滤器{{ variable|add:value}}该过滤器既可以完成数学的加法运算,也可以完成字符串的拼接。
如:
{% for product in proucts %} <p>{{product.name}}</p> <p><img src="{% static 'images'|add:product.image%}"></p> {% endfor%}只要是在模板文件中引用图片的路径、
CSS文件的路径及JS文件的路径,都必须使用{% static %}标签。但独立的CSS文件或JS文件内要引用其他的文件(如图片文件),则直接使用相对路径即可。如
common.css的文件代码如下:.logo{ width:380px; height:240px; background:url(../images/logo.png) }但假设该类直接书写在
index.html的话,则需要写成:<html> <head> <style> .logo{ width:380px; height:240px; background:url({% static 'images/logo.png' %}) } </style> </head> <body> ... </body> </html>
二、应用
2.1 概述
在Django中,每个项目的独立业务模块就称为一个应用。在每个应用中可以包含其相对独立的模板、静态文件、视图函数、路由等。
2.2 创建应用
在Django创建应用通过以下两步实现:
第一步:创建应用
python3 manage.py startapp name
示例如下:
python3 manage.py startapp users
第二步:注册应用
在settings.py的INSTALLED_APPS列表中添加已创建的应用,如:
INSTALLED_APPS = [
# ...
'users'
]
应用的目录结构如下:
users
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
其中:
views.py指视图函数的处理文件models.py指模型类文件migrations是数据迁移目录
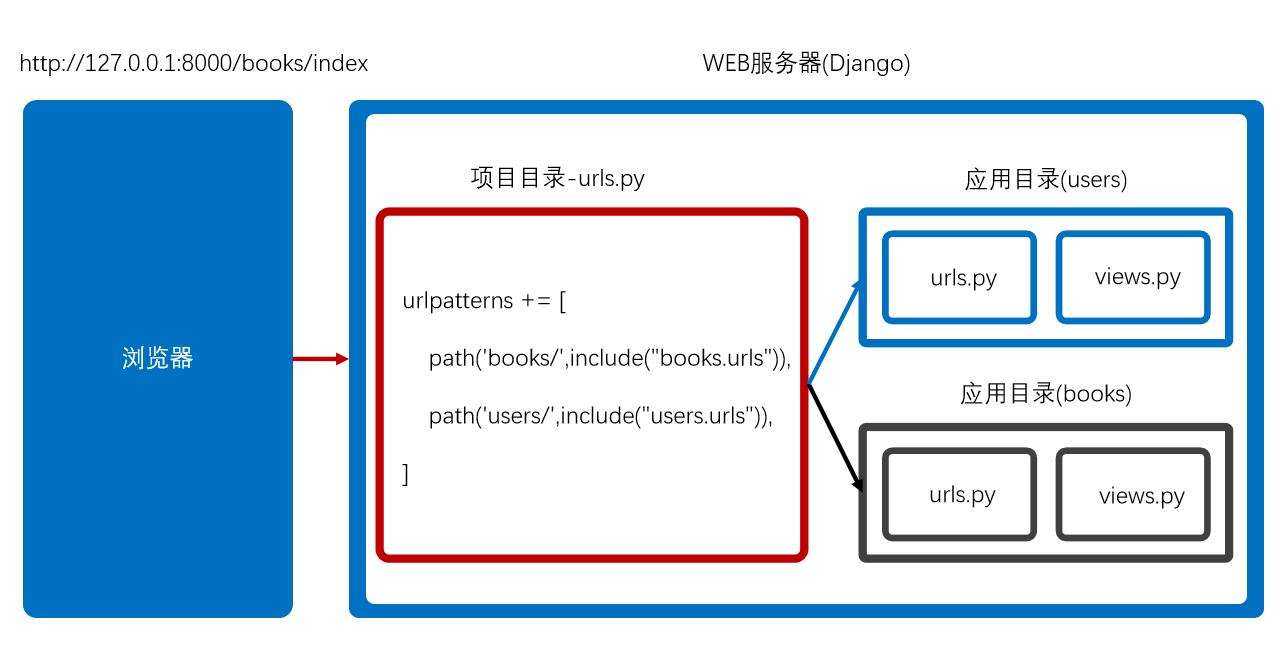
一般情况下,每个应用目录都"必须"存在urls.py文件,用于存储应用的路由信息。2.3 分布式路由
include()函数
include()函数位于django.urls包内:
from django.urls import include
其作用是允许引用其他的路由文件(URLConfs)。每当Django遇到include()时,它会截断与此项匹配URL,将剩余的字符串发送到其他的路由文件进行处理。

在启用
settings.py的TEMPLATES选项中的APP_DIRS后,在搜索模板时将先行搜索根目录下的templates,然后依次搜索应用目录下的templates目录。如果应用的独立的,也就是说这个应用后续还可能被其他项目使用,那么建议:模板文件、静态资源等存储应用目录内。如果项目是用于特定目的的,那么这些静态资源最好存储在项目目录内。
三、 HTTP协议
3.1 请求
<request-line>
<headers>
<blank-line>
[<request-body>]
1.请求行包含请求类型,文件的路径及HTTP版本号
2.请求头包含附加的信息
3.请求体
3.2 响应
<status-line>
<headers>
<blank-line>
<response-body>
1.状态行,包括HTTP协议及服务器响应的状态码
2.响应头
3.响应体
3.3 HttpRequest对象
当一个页面被请求时,Django会自动创建一个HttpRequest对象,这个对象中包含了请求的元数据。而且这个对象将作为视图函数的第一个参数。视图函数的基本结构如下:
def view_function_name(request):
request.属性
request.方法()
...
...
属性
HttpRequest.method,用于获取HTTP请求的类型,返回值为大写字母,如GET或POST
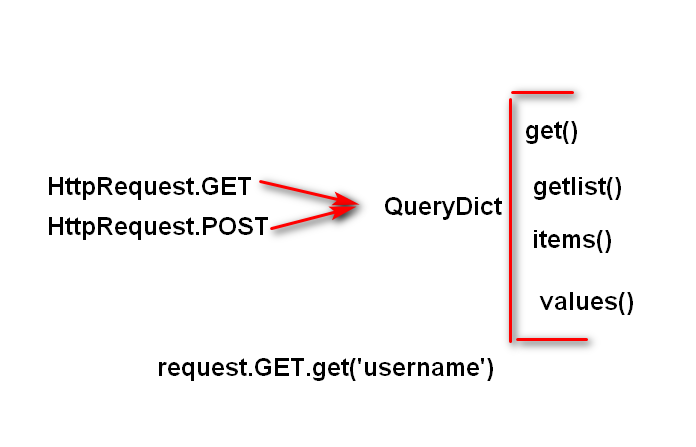
HttpRequest.GET,将返回所有URL地址栏参数形成的对象,该对象类似于字典对象 -- QueryDict。
HttpRequest.POST,将返回表单以POST方式提交所有数据组成的对象,该对象类似于字典对象 -- QueryDict。
HttpRequest.COOKIES,返回所有的cookies信息
HttpRequest.FILES,获取所有经过HTTP POST上传文件的信息
重要提示:
在通过表单实现文件上传时,表单必须注意以下事项:
1.表单只能通过
POST提交2.必须设置表单的
enctype="multipart/form-data"属性表单形如:
<form method="post" enctype="multipart/form-data"> {% csrf_token %} <input type="file" name="avatar"> ... </form>
HttpRequest.session,返回所有的会话(session)信息
方法
HttpRequest.get_host()用于获取主机信息
HttpRequest.get_port()用于获取主机的端口号
HttpRequest.get_full_path()用于获取路径,包含有查询关键字
3.4 HttpResponse
HttpResponse对象是程序员的责任。理论上来说,每个HTTP请求都应该存在一个响应对象。
HttpResponse对象的构造函数是:
HttpResponse(content='',content_type=None,status=None)
其中:
content代表响应的内容
content_type代表响应的类型,默认为text/html
status代表响应的状态码,默认为200
常见的content-type属性值有:
MIME类型 | 说明 |
|---|---|
text/plain | 纯文本文件 |
text/html | HTML文件 |
text/css | CSS文件 |
text/javascript | JavaScript文件 |
application/json | JSON数据 |
image/gif | GIF图像 |
image/jpg | JPG或JPEG图像 |
image/png | PNG图像 |
JSON的官网:
https://www.json.org/json-zh.html
子类
| 子类 | 描述 |
|---|---|
HttpResponseRedirect | 重定向 |
HttpResponseNotModified | 未修改 |
HttpResponseBadRequest | 错误请求 |
HttpResponseServerError | 服务器错误 |
HttpResponseNotFound | 对象未找到 |
四、QueryDict对象

get()
get()方法用于返回指定键的值,语法结构为:
QueryDict.get(key)
getlist()getlist()方法用于返回指定值的值所组成的列表,其语法结构是:
QueryDict.getlist(key)
itmes()将返回由键名和键值组成的列表,语法结构是:
QueryDict.items()
values()将近回由键值组成的列表,语法结构是:
QueryDict.items()